 Brackets, one of the best text editors for Linux.
Brackets, one of the best text editors for Linux.Hello everyone, you can now download Brackets for Ubuntu but before you do that, how are you all doing today? I hope you are all having a great weekend so far. My weekend is alright, I am coming from a funeral of my late uncle so even though I might not be smiling, at least I can smirk when I think of the great life he lived, anyway read on…
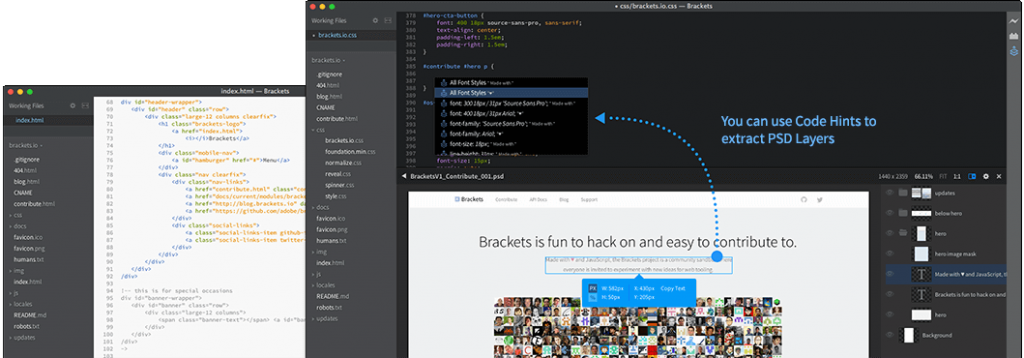
Today we focus on a cool an awesome source code editor app that honestly, might be the best one for Linux Mint and Ubuntu. The name of the app is Adobe Brackets. Yes I know what some of you are thinking, no you don’t have to pay to use this software by Adobe it is actually 100% free and open source, hard to believe Adobe of all people would do that right? But here we are, and I thank their community for going this route. Now lets learn more about this so-called best source editor for Ubuntu.
Install Brackets on Ubuntu
What Is Adobe Brackets?
Brackets is a modern open-source code editor for HTML, CSS and JavaScript that’s built in HTML, CSS and JavaScript.
What makes Brackets different from other web code editors?
- Tools shouldn’t get in your way. Instead of cluttering up your coding environment with lots of panels and icons, the Quick Edit UI in Brackets puts context-specific code and tools inline.
- Brackets is in sync with your browser. With Live Preview, Brackets works directly with your browser to push code edits instantly and jump back and forth between your real source code and the browser view.
- Do it yourself. Because Brackets is open source, and built with HTML, CSS and JavaScript, you can help build the best code editor for the web.
Brackets Software Features:
- Inline Editors
Instead of jumping between file tabs, Brackets lets you open a window into the code you care about most. Want to work on the CSS that applies to a specific ID? Put your mouse cursor on that ID, push Command / Ctrl+E and Brackets will show you all the CSS selectors with that ID in an inline window so you can work on your code side-by-side without any popups.
- Live Preview
Get a real-time connection to your browser. Make changes to CSS and HTML and you’ll instantly see those changes on screen. Also see where your CSS selector is being applied in the browser by simply putting your cursor on it. It’s the power of a code editor with the convenience of in-browser dev tools.
- Preprocessor Support
Work with preprocessors in a whole new way. We know how important preprocessors are to your workflow. That’s why we want to make Brackets the best code editor for preprocessors out there. With Brackets you can use Quick Edit and Live Highlight with your LESS and SCSS files which will make working with them easier than ever.



